This document describes how to add the Stackle custom JavaScript to a Canvas LMS theme. This custom script enables automatic height adjustment of Stackle embeds, which cannot otherwise be achieved natively via LTI. To be able to perform this activity a user needs to be an Administrator inside Canvas
Go to Canvas Admin #
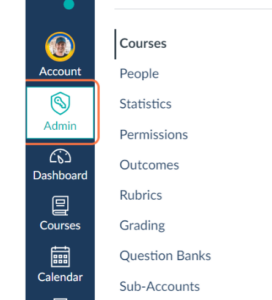
Go to your Canvas LMS instance and in the left-hand side toolbar click on Admin

Select Canvas Account #
Select the main account or the relevant sub-account that has the Stackle integration
Go to Themes #
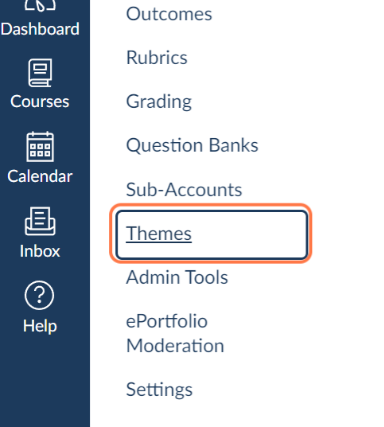
Click on Themes

Add a New Theme #
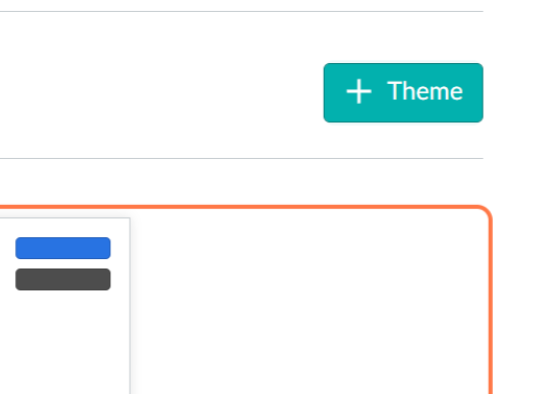
Click on + Theme to create a new theme

Go to Theme Editor #
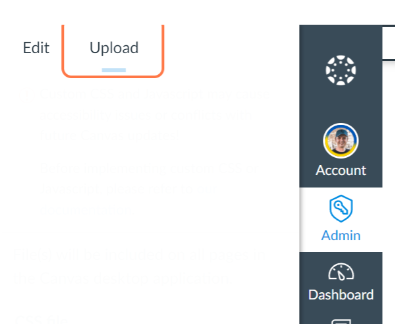
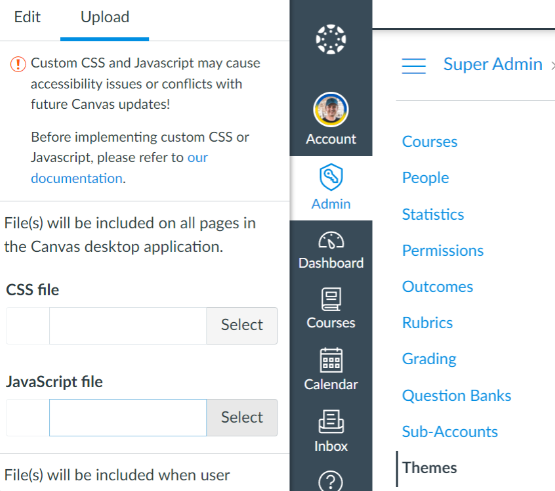
Click on the “Upload” tab

Download the Stackle JavaScript File #
Go to https://canvas-js.s3.ap-southeast-2.amazonaws.com/public/rootTheme.js and save this JS file
Upload the JavaScript file #
Click on the Select button next to the JavaScript file field, and upload the rootTheme.js fil that you download in the previous step. If your organisation is already using custom JavaScript in Canvas you can simply copy the code from the rootTheme.js and paste it at the bottom of your existing JavaScript file.

Preview Changes #
Click on ‘Preview Your Changes”

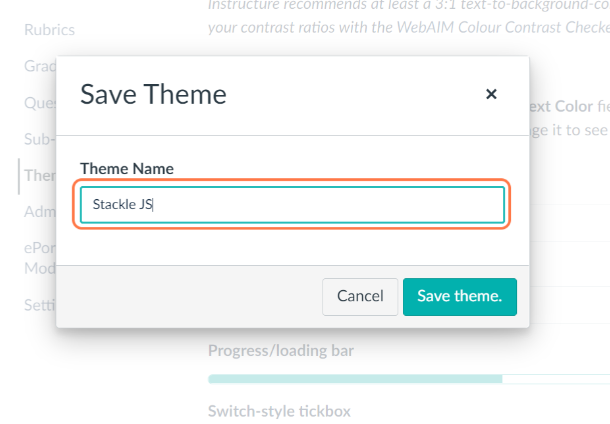
Save the New Theme #
Click on Save Theme in the bottom right corner, give your new theme a name and click Save Theme in the modal window again.

Apply the New Theme #
Click on Apply Theme in the bottom left corner and you are done!